Essa funcionalidade permite criar formulários de doação e lead mais customizáveis, com maior escopo na customização do design e da interface com uma nova tecnologia que facilita o acompanhamento com o Google Analytics e o desempenho do carregamento.
Antes de criar um formulário widget
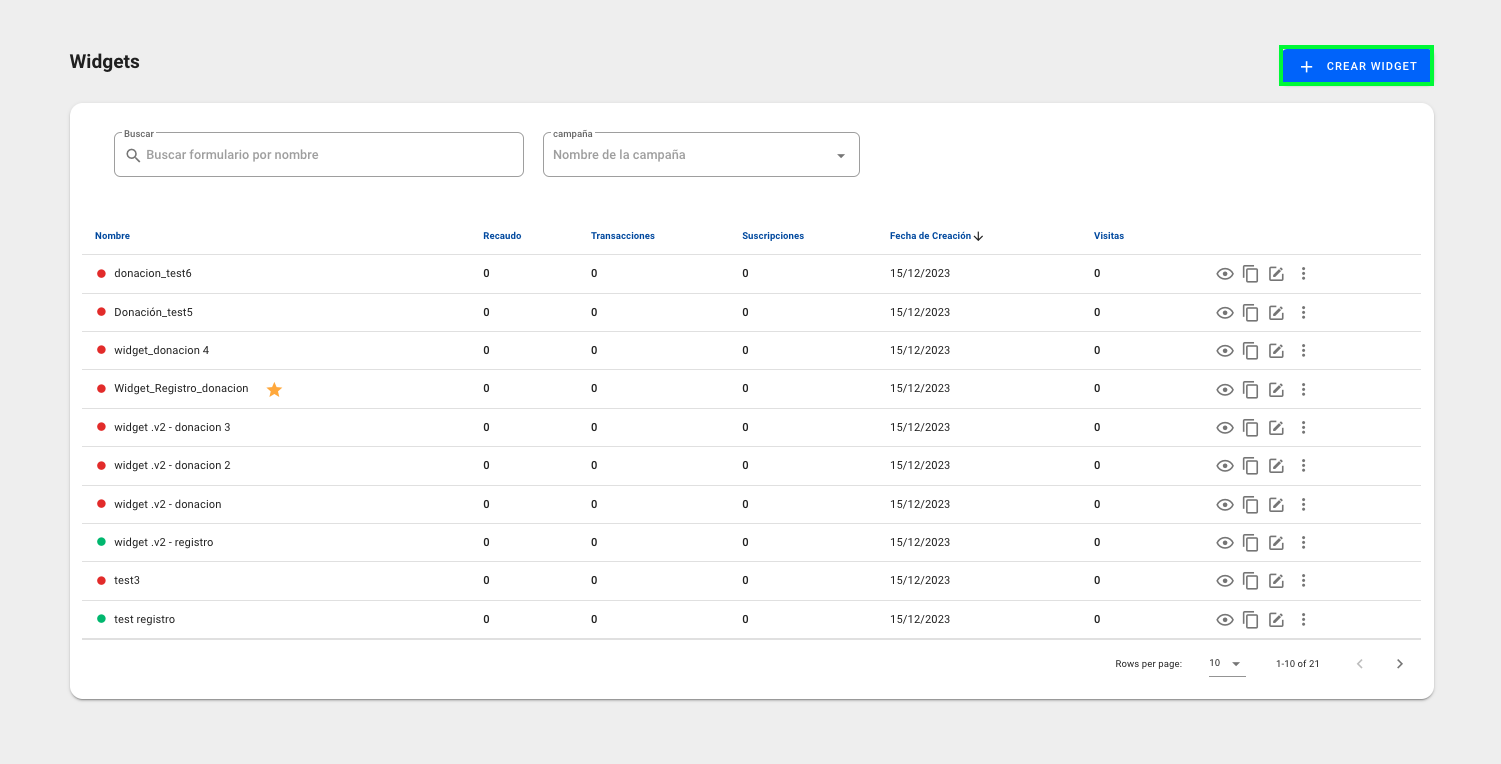
1. Visão geral da seção de widgets
Nesta seção você encontrará as seguintes informações
| Nome do widget | Nome do seu formulário de widget |
| Mirar | Tipo de objetivo, seja Lead ou doação |
| Data de criação | Data em que o formulário do widget foi criado |
| Coleção | Valor total da arrecadação transportado pelo widget |
| Transação | Número de doações únicas |
| Assinaturas | Número de doações recorrentes |
| Visitas | Número de visitas ao formulário do tipo widget |
| Ações | |
 |
Veja a prévia do formulário do tipo widget |
 |
Widget duplicado |
 |
Entre no editor de widgets |
 |
Exclua o widget (isso só está disponível antes que o widget esteja em uso e você tenha recebido doações, depois de receber as doações você não poderá excluí-lo) |
 |
você pode colocar um widget padrão para lead e doação |
Passo a passo para criar um formulário tipo widget
1. Etapas iniciais para criar um formulário do tipo widget.
- Selecione a opção + CRIAR WIDGET.

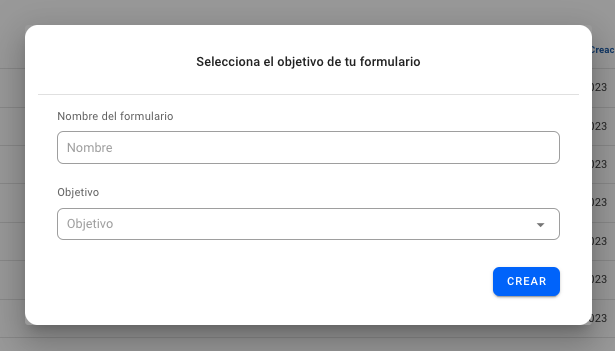
2. Em seguida, selecione o nome do seu formulário e o objetivo do seu formulário (Doação ou registro [Lead])

2. Conheça a estrutura do editor de formulários widget
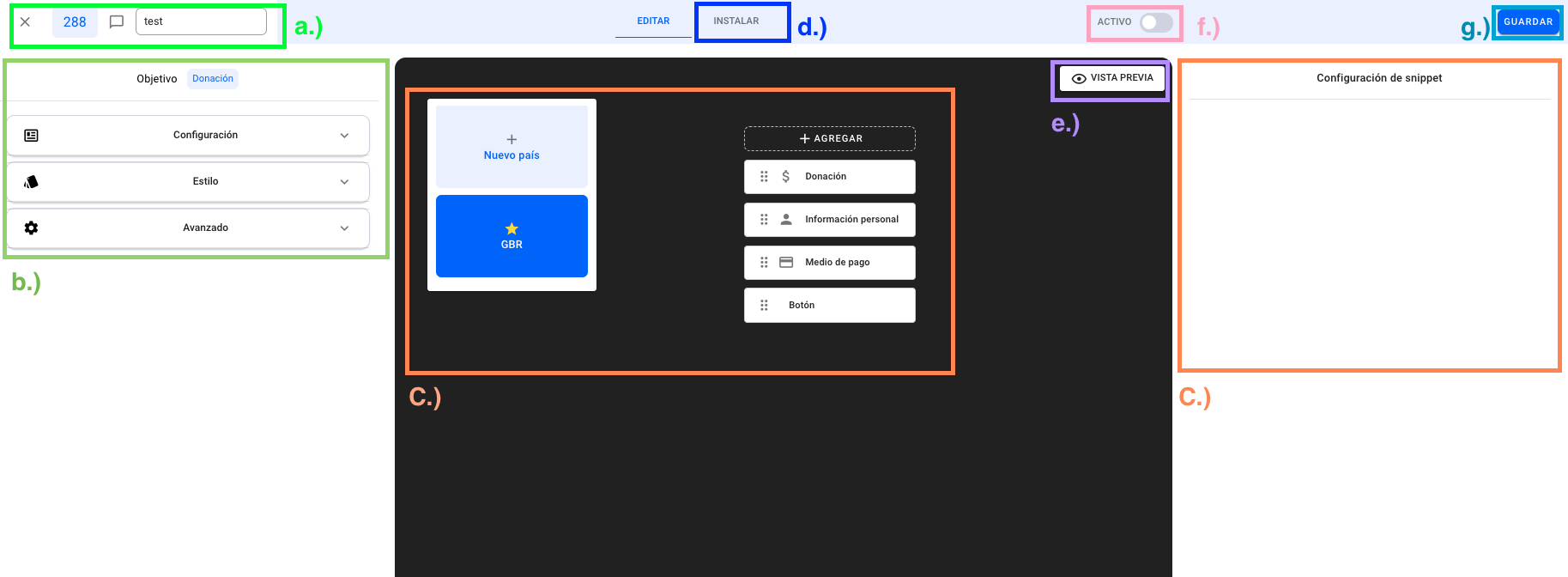
Então você entrará no editor, que está estruturado assim:
| a. | ID do formulário e nome do formulário | |
| b. | Configurações globais, | Configurações básicas da estrutura geral do formulário, que não mudam mesmo que você tenha vários idiomas configurados. |
| c. | Configuração por países e snippets, | Configuração do conteúdo do formulário que varia de acordo com o país/idioma. |
| d. | Instalação, | Instruções sobre como instalar o widget de formulário em seu site. |
| e. | Vista prévia, | Visualização do design do formulário. |
| F. | Ativação de formulário, | Botão para ativar ou desativar o formulário. |
| g. | Guardar mudanças, | Botão para salvar alterações. |
*Snippets: plug-ins

3. Crie um formulário tipo widget em 3 etapas
Siga estas 3 etapas, na seguinte ordem, para criar seu formulário de widget:
Passo 1. Configuração Global
Configurações básicas da estrutura geral do formulário, que não mudam mesmo que você tenha vários idiomas configurados.
Você deve preencher a configuração global, que inclui 3 etapas:
Contexto
Aqui você deve selecionar
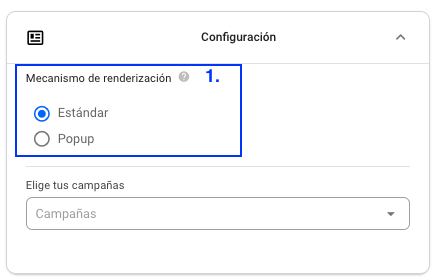
- O modelo entre padrão ou pop-up.
- Padrão: é o design convencional
- Pop up: Aparece como um botão que, ao ser clicado, abre o formulário.


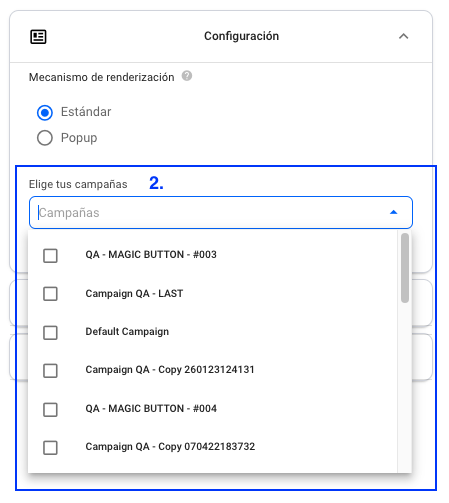
2. Escolha a(s) campanha(s) a que pertence o formulário.

3. Você pode selecionar a opção para ativar o seletor de idioma*.
- Lembre-se de que isso permite ao doador selecionar em qual idioma visualizar o formulário.
- Isso depende dos países que você ativou na etapa 2. País/Idioma

*Como o seletor de idioma é exibido:

Ok, agora continue com a etapa chamada <Estilos> na próxima aba. ⇓
Estilo
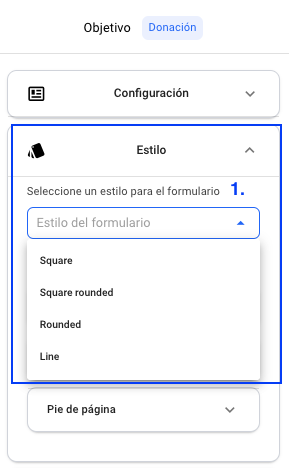
Aqui você deve selecionar
- O estilo das caixas do formulário (quadrados, quadrados com pontas arredondadas, redondos ou linhas)

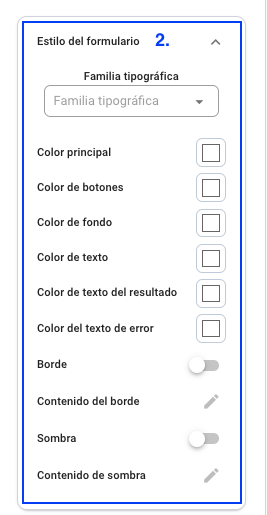
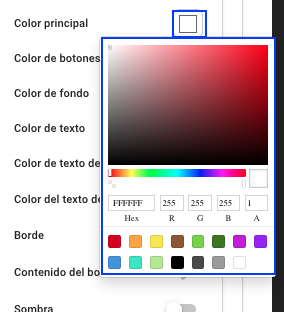
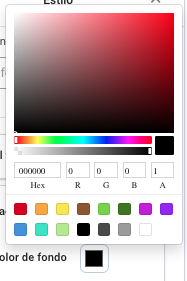
2. As cores do estilo do formulário , aqui você irá personalizar as cores de cada fragmento do formulário, selecione o quadrado à direita e selecione a cor desejada na gama de cores ou pode adicionar o RGB ou HEX da sua organização:


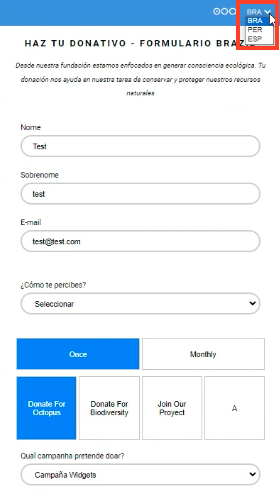
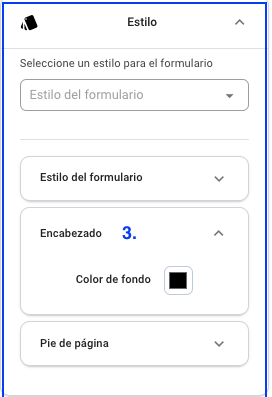
3. A cor do cabeçalho do formulário , o cabeçalho é a faixa superior do formulário:


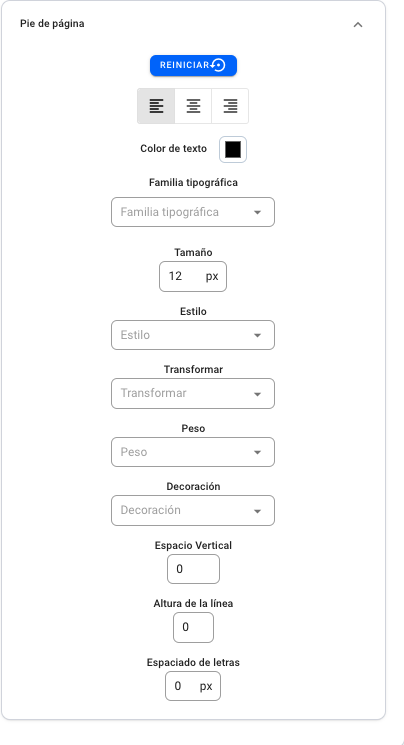
4. Editor de rodapé:
Aqui você seleciona o alinhamento, fonte, cor e estilos de fonte do rodapé:

Em seguida, você continua com a etapa <Avançado> na próxima guia. ⇓
Avançado
Nesta etapa, você selecionará,
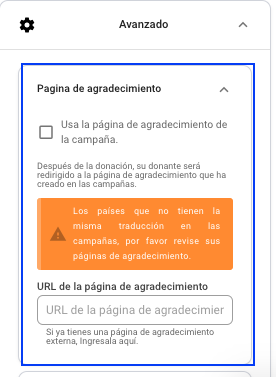
- A página de agradecimento , você pode usar a página de agradecimento da campanha ou um URL externo separado.

2. Você ativará o Recaptcha , lembre-se que esta é uma validação de segurança que você ativa no formulário

3. Seu código de rastreamento GA4 ou GTM4

Em seguida, continue com <Etapa 2. Configuração do país> na próxima guia. ⇓
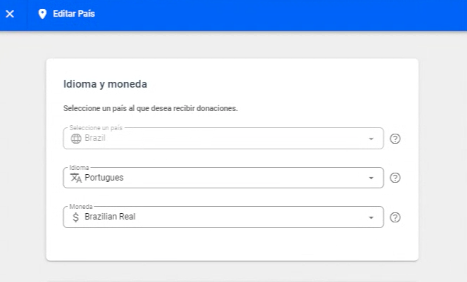
Etapa 2. Configurações de país/idioma
Aqui você deve ativar o(s) idioma(s) que deseja ter em seu formulário:
para. O idioma da sua organização identificado com o ícone de estrela sempre aparecerá por padrão 🌟
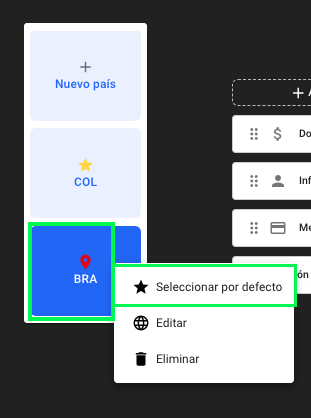
b. Se você quiser alterar o país padrão , você deve selecionar o país desejado e clicar com o botão direito e selecionar a opção
<Selecionar padrão>

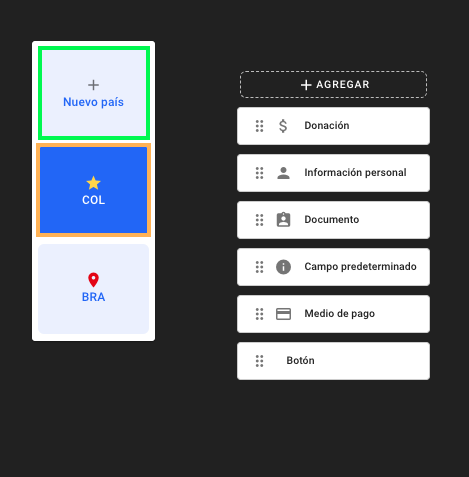
c. Se desejar adicionar um novo país, você deve clicar no botão <+ Novo país>

e siga as etapas, selecione o país, o idioma desse país e a moeda desse país.

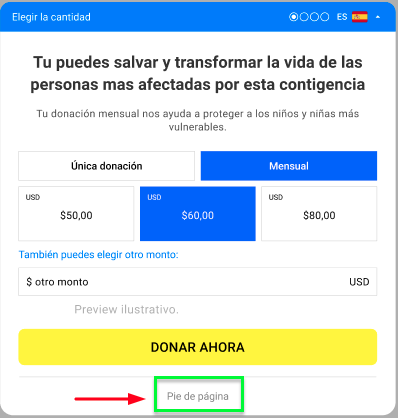
Então, nos textos: você vai escrever o <Footer>* , que é a frase localizada na parte inferior que acompanha o formulário.

* Exibição do rodapé em formato de widget:

Em seguida, clique em salvar e continue com a criação dos snippets ou componentes do formulário, no passo abaixo ⇓
Etapa 3. Configuração de snippet
Os snippets são os componentes do formulário.
Você deve editar os snippets por País, ou seja, para a Colômbia você deve editar os componentes e depois fazer o mesmo para cada País que você habilitou.
Observação: ao criar um formulário de doação, esses trechos (componentes) sempre aparecerão por padrão

Como adiciono um novo snippet (item)?
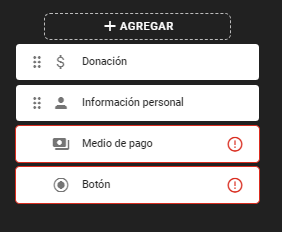
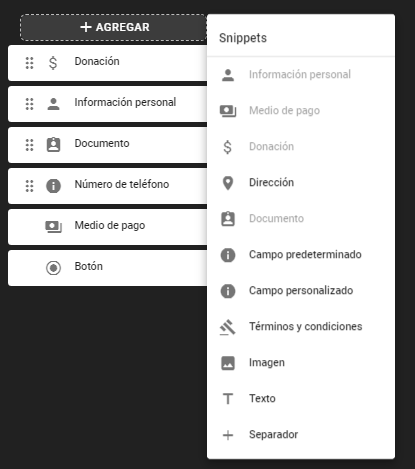
Se quiser adicionar novos snippets ou elementos ao seu formulário, basta clicar em < + ADD> e selecionar o tipo de elemento entre as opções mostradas:

Para editar cada trecho (componente) você deve selecioná-lo e editá-lo no painel à direita.

Importante!
Recomendamos que você comece com o snippet MEIOS DE PAGAMENTO e depois continue com o snippet DOAÇÃO , você pode editar o restante dos trechos na ordem que desejar.
Você pode adicionar as páginas que desejar ao seu formulário, adicionando o snippet SEPARATOR
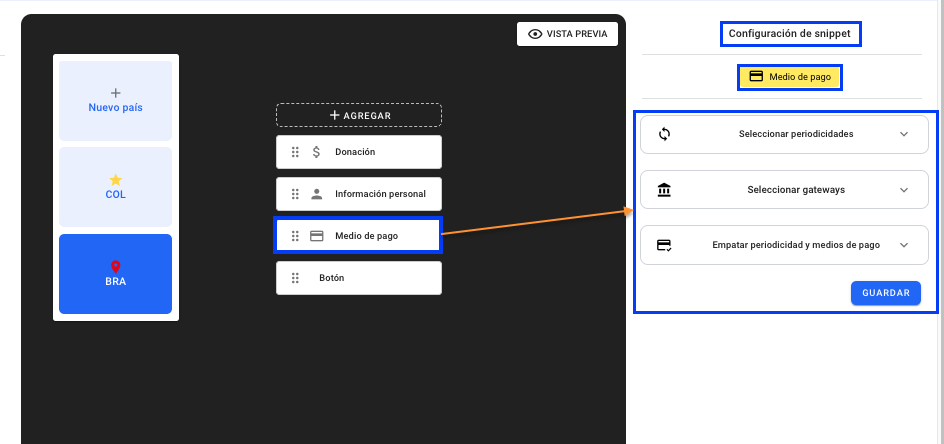
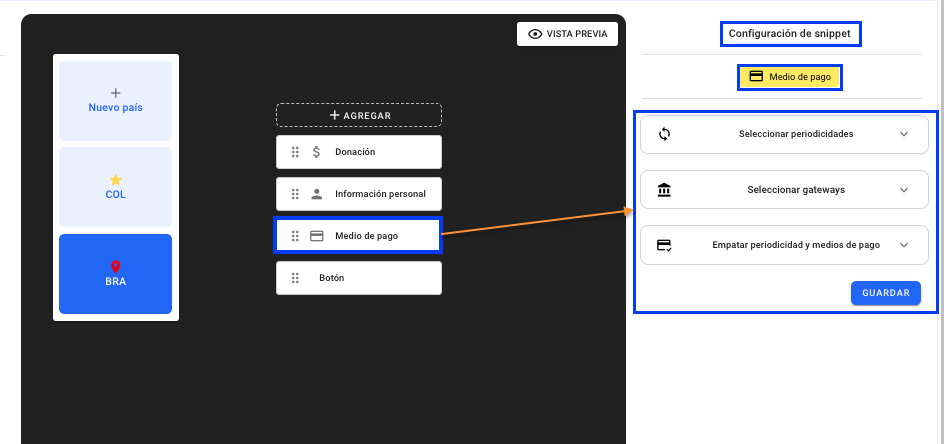
Snippet (componente) Meios de pagamento
Este componente você edita:

- Os valores de doação que você deseja adicionar

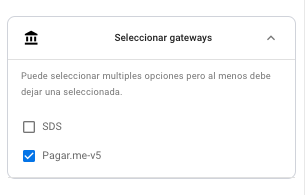
- O(s) gateway(s) de pagamento que você deseja disponibilizar em seu formulário

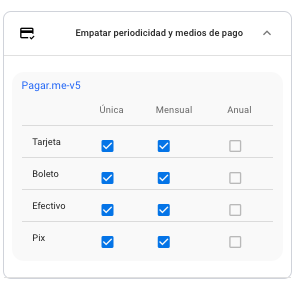
- Os métodos de pagamento que você deseja ativar

Depois de ter o componente pronto, clique em Salvar e continue com o componente <Donation>
Snippet (componente) Doação
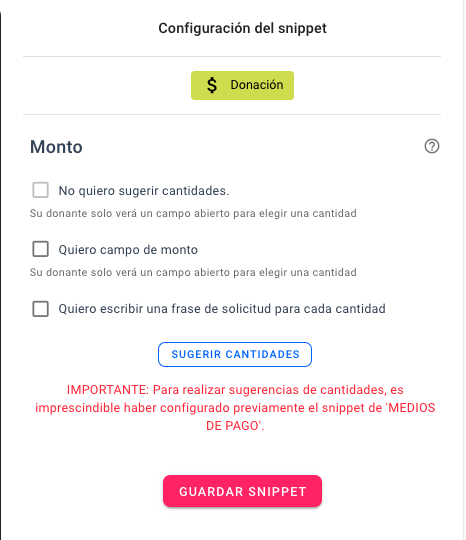
Aqui você editará os elementos que têm a ver com
- Valores de doação
- Ativação do campo valor

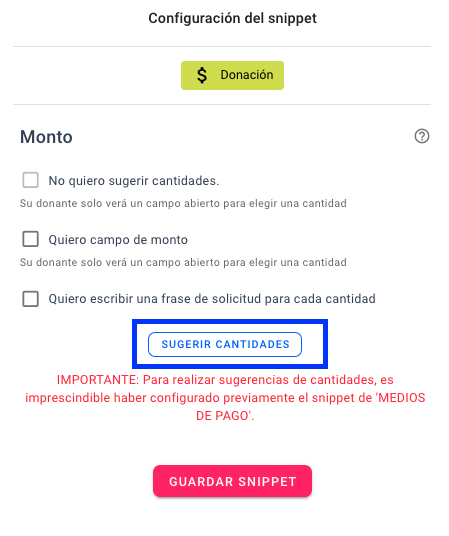
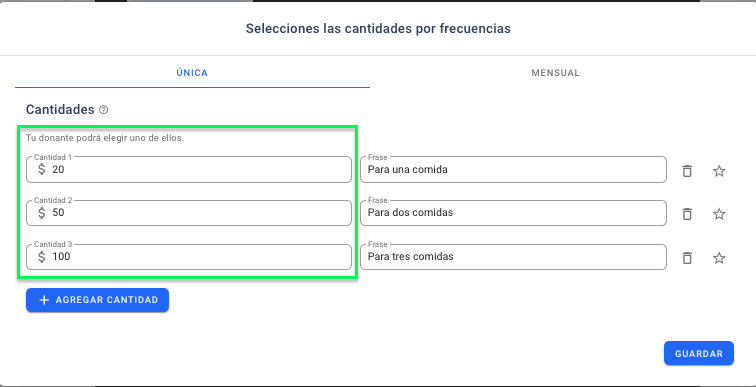
e sugerir quantidades, para isso clique no botão < Sugerir quantidades > e adicione as quantidades que deseja habilitar em seu formulário:

No lado esquerdo você adiciona os valores de doação que deseja ter em seu formulário

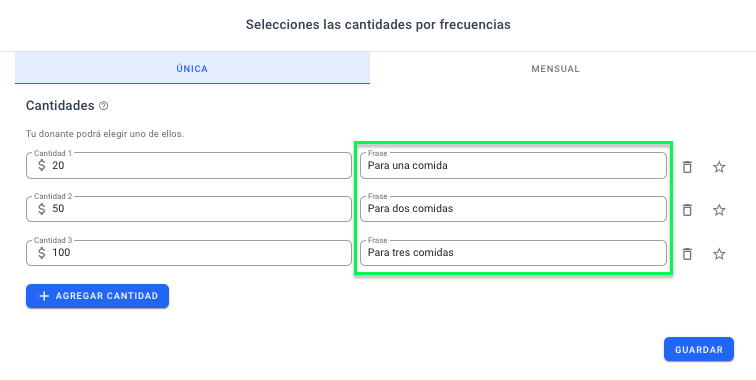
Do lado direito, acrescente as frases que acompanham cada valor de doação:

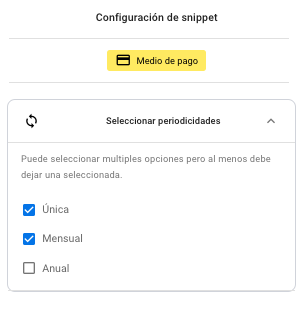
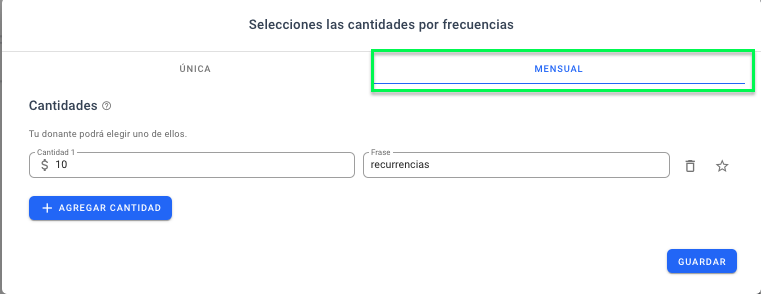
Você deve fazer o mesmo exercício, para a frequência Mensal:

Quando terminar, clique em Salvar e continue com o próximo trecho de sua escolha.
Snippet (componente) Informações Pessoais
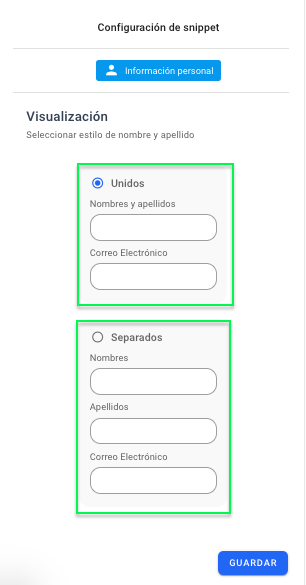
Neste componente, você configura o campo Nome e Email.
Se você deseja juntar campos (nome completo)
Ou campos separados (nome/sobrenome)

Quando terminar, clique em Salvar e continue com o próximo trecho de sua escolha.
Snippet (componente) Botão ou call to action
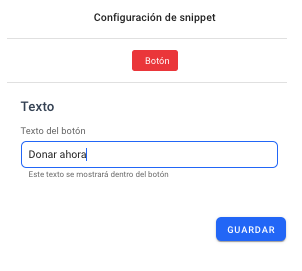
Aqui você editará o nome da frase de chamariz do seu formulário.
Seja DOE AGORA, CONTRIBUA, QUERO FAZER UMA DOAÇÃO ou qualquer frase que você quiser:

Quando terminar, clique em Salvar e continue com o próximo trecho de sua escolha.
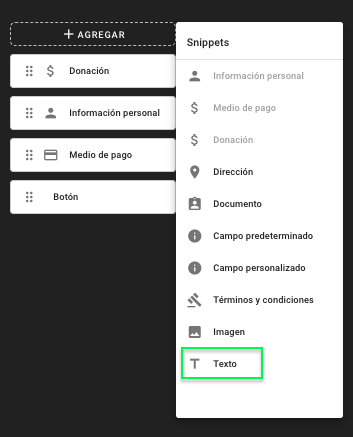
Snippet (componente) Título do formulário
Você deve adicionar um novo trecho e selecionar a opção <TEXT>
Então você terá que arrastá-lo para ser o primeiro trecho (componente) selecionando os pontos laterais à direita e arrastando o elemento para cima:

Como explica o vídeo a seguir:
Quando terminar, clique em Salvar e continue com o próximo trecho de sua escolha.
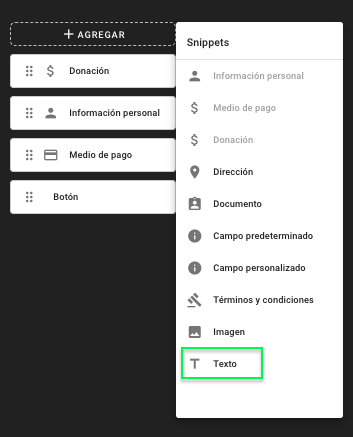
Snippet (componente) Descrição do formulário
Você faz o mesmo exercício do snippet do título.
Você deve adicionar um novo trecho e selecionar a opção <TEXT>
Então você terá que arrastá-lo para ser o segundo trecho (componente) selecionando os pontos laterais à direita e arrastando o elemento para cima:

Como explica o vídeo a seguir:
Quando terminar, clique em Salvar e continue com o próximo trecho de sua escolha.
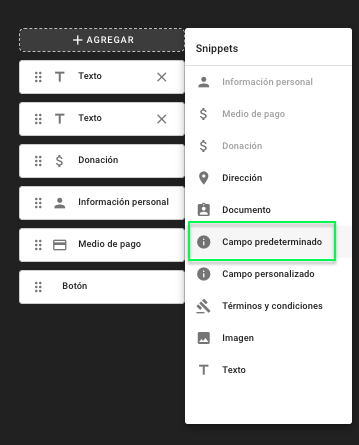
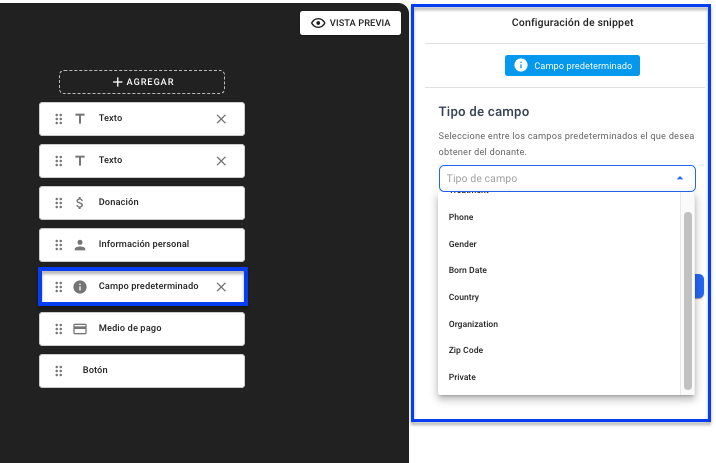
Snippet (componente) Campos padrão
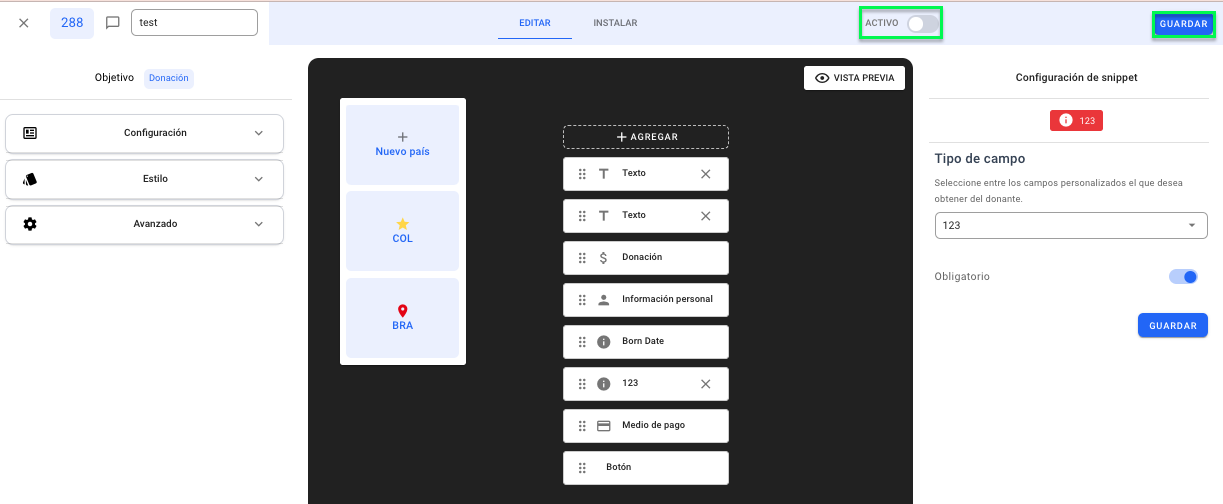
Se quiser adicionar campos de dados aos seus formulários, que são campos padrão (já criados pelo afrus), basta selecionar a opção e arrastá-la para o local desejado:

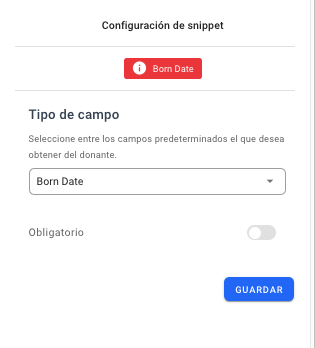
Adicional para adicionar o(s) campo(s) padrão, selecione a opção e edite-a no painel direito:

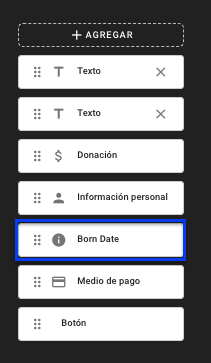
Para adicioná-lo, clique em Salvar

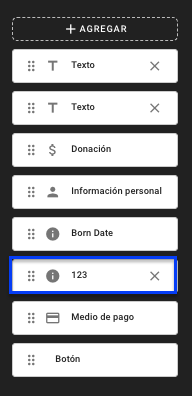
e então você verá o campo adicionado na lista de trechos:

Faça o mesmo exercício com os outros campos padrão que deseja adicionar ao formulário.
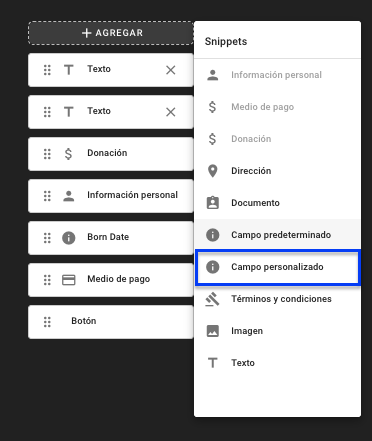
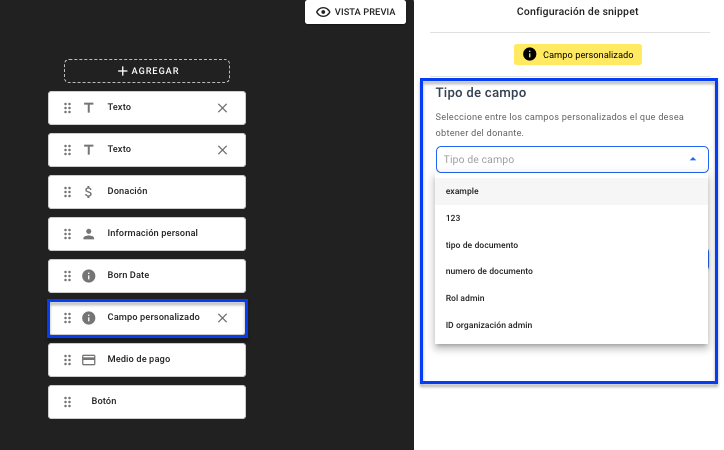
Snippet (componente) Campos personalizados
Lembre-se que antes de selecionar opções de campos personalizados, você deve criá-las em configurações da organização > campos personalizados. Ou siga o manual.
Consulte o manual de campos personalizados
Se quiser adicionar campos de dados aos seus formulários, que são campos padrão (já criados pelo afrus), basta selecionar a opção e arrastá-la para o local desejado:


Para adicioná-lo, clique em Salvar

Faça o mesmo exercício com os outros campos personalizados que deseja adicionar ao formulário.
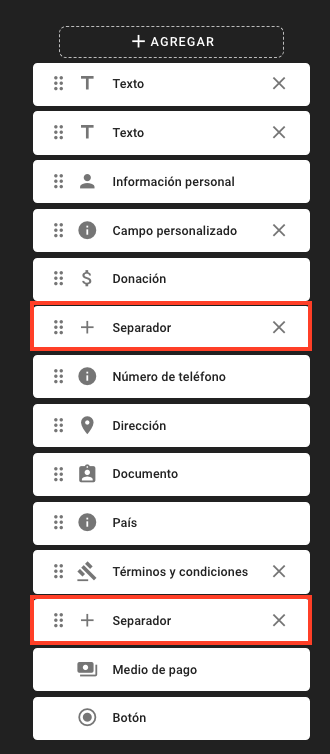
Snippet (componente) Separator
Este separador permite adicionar novas páginas ao seu formulário, isso significa que onde quer que você o coloque entenderá que a partir daí surge uma nova página:

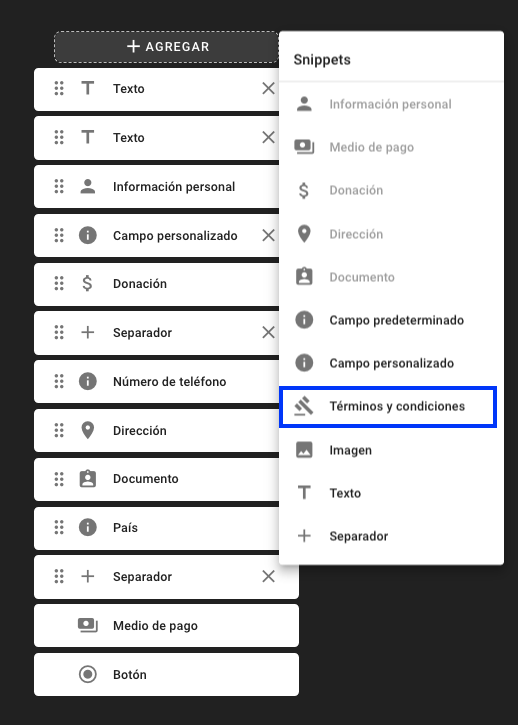
Snippet (componente) Termos e condições
Este snippet permite que você marque uma caixa de seleção para os termos e condições no formulário.
Basta adicionar >ADD> e selecionar o snippet de TERMOS E CONDIÇÕES:

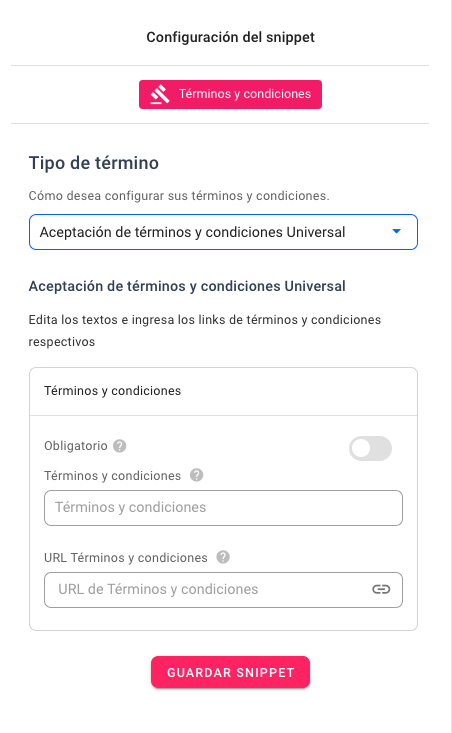
Existem 3 tipos de termos e condições:
| Aceitação universal: | você aceita políticas de privacidade e marketing para todos os canais de comunicação |  |
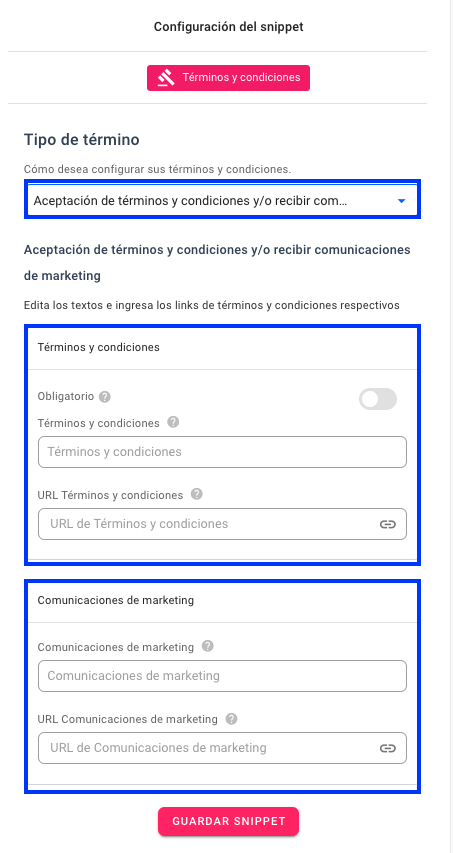
| Aceitação dos T&C e/ou Políticas de Comunicação: | Aqui você separa as políticas e aparecem 2 (duas) checkboxes e o doador pode escolher a que deseja, se aceitar ele aceita para todos os canais. |  |
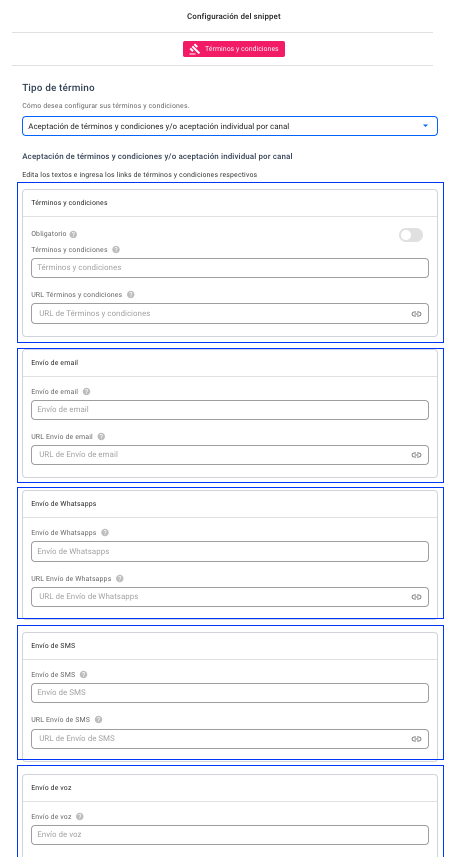
| Aceitação dos T&C e aceitação individual por cada canal de comunicação: | O doador verá uma caixa de seleção de T&C e uma caixa de seleção para cada canal de comunicação. |  |
Para finalizar as alterações realizadas, clique em Salvar e ative o formulário:

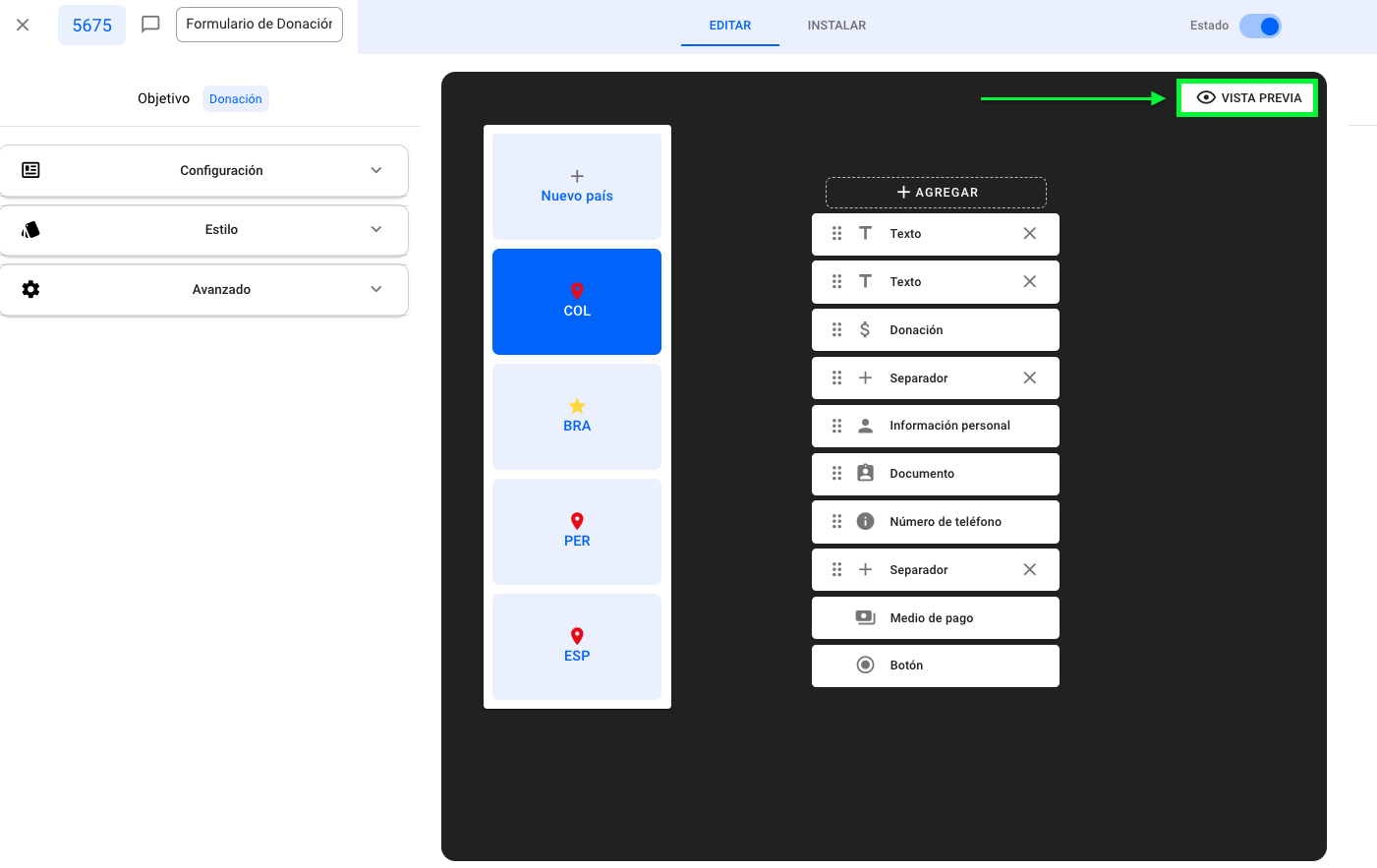
4. Como exibir o formulário do tipo de widget na visualização?
Para visualizar seu formulário de tipo de widget. como desenho final, basta clicar no ícone do olho <Pré-visualização>

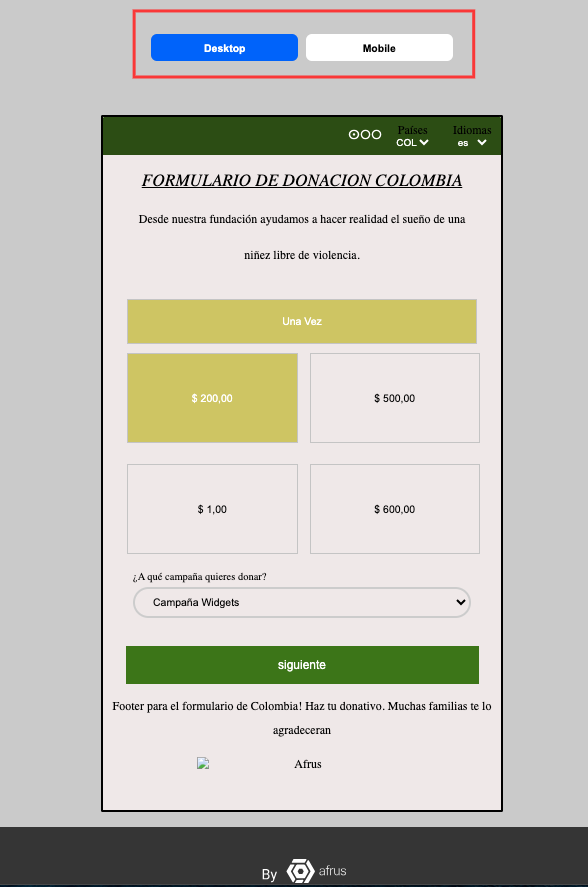
Ao clicar no ícone, uma nova aba será aberta com a visualização do seu formulário.
Você pode selecionar entre a visualização DESKTOP ou MOBILE

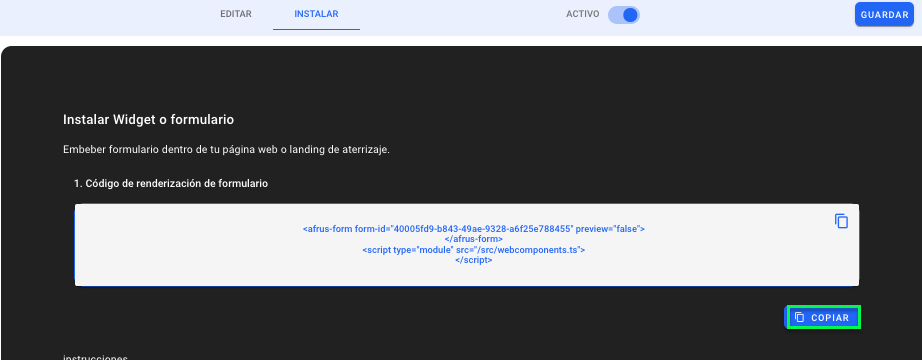
5. Como instalar o widget de formulário no site?
Siga as etapas descritas em INSTALAR.
- Clique no ícone COPIAR para copiar o código de renderização do formulário.

2. Em seguida, vá até o editor do seu site (wordpress, drupal, joomla, shopify) etc. cole o código no local do design do site, onde deseja exibir o formulário.