afrus.app está diseñada para soportar cualquier integración necesaria que complemente tu recaudación de donación y recolecta de datos, ya sea con algun CRM, plataforma de envíos masivos de email marketing, de mensajes de textos, de contabilidad, redes sociales, entre otros sin limite alguno.
Todo esto a través de WEBHOOK.
¿Pero qué es Un WEBHOOK y Para qué sirve?
Son una herramienta increíble que te ahorra mucho trabajo. Esto significa que se pueden integrar a la mayoría de las aplicaciones web que existen. Es un sistema de comunicación automático entre apps que permite el intercambio de datos entre aplicaciones web.
Los webhooks son herramientas para que las diferentes aplicaciones puedan comunicarse entre sí. Por su parte, las API utilizan una interfaz de programación de aplicaciones.
Los webhook son más sencillos de utilizar que las API. Con una API los datos se obtienen a través de un proceso conocido como «sondeo». El sondeo se produce cuando una aplicación realiza periódicamente una solicitud a un servidor API para verificar si hay nuevos datos.
Por otro lado, el webhook permite al proveedor enviar datos a su aplicación en tiempo real. Esta es la razón por la que los webhooks a veces reciben el nombre de «API inversas».
¿Cómo uso WEBHOOK con afrus.app?
Sigue este fácil paso a paso, para integrarte a través de WEBHOOK:
1. Ingresa por el menú del nombre a la sección AJUSTES DE ORGANIZACIÓN

2. Una vez en Ajustes de la organización, dirÍgete a INTEGRACIONES, y haz clic en CONFIGURAR en la caja de WEBHOOK

3. Luego, haz clic en Añadir nuevo

4. Al añadir nuevo Webhook, se deberá configurar la URL de conexión, luego se deberá activar el check box y por último haz clic en Crear.

5. Luego deberás configurar los eventos que necesitas integrar

%202.22.05%20p.%C2%A0m..png)
6. El siguiente paso es configurar los campos que necesites integrar.

7. Debes renombrar el campo, tal como desees que se visualice. Y por último, deberás activar el checkbox de lo campos que se van a enviar.

8. Por último haz clic en guardar, para terminar la integración del evento correspondiente con los campos que configuraste anteriormente.

9. Por último haz clic en guardar, para terminar la integración del evento correspondiente con los campos que configuraste anteriormente.

10. Una vez guardada la configuración de campos, el evento del webhook quedará creado.

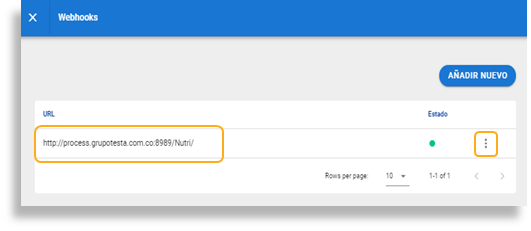
11. Luego, podrás ver el listado de webhook´s configurados, Si deseas editar el evento le das clic a los 3 puntos laterales.