Esta funcionalidad permite crear formularios de donación y de leads más costumizables y con mayor alcance en la personalización del diseño y de la interfaz con una nueva tecnología que facilita el tracking con google analytics y el perfomance de carga.
Antes de crear un formulario tipo widget
1. Visual general de la sección widgets
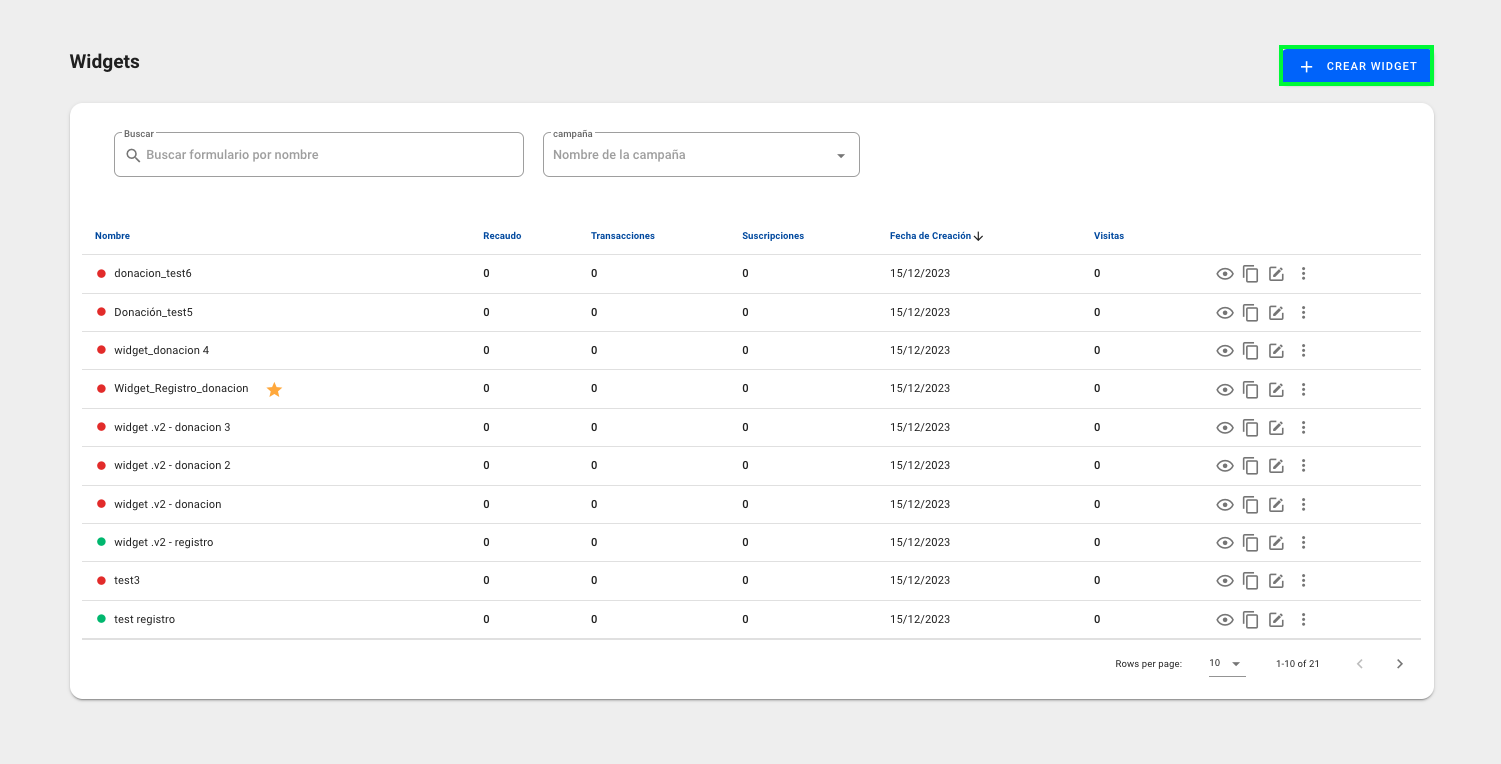
En esta sección encontrarás la siguiente información
| Nombre widget | Nombre de tu formulario tipo widget |
| Objetivo | Tipo de objetivo, si es de Lead o de donación |
| Fecha Creación | Fecha en la que se creó el formulario tipo widget |
| Recaudo | Valor total de recaudación que lleva el widget |
| Transacción | Número de donaciones únicas |
| Suscripciones | Número de donaciones recurrentes |
| Visitas | Número de visitas al formulario tipo widget |
| Acciones | |
 |
Ver el preview del formulario tipo widget |
 |
Duplicar el widget |
 |
Ingresar al editor del widget |
 |
Eliminar el widget (esto solo esta disponible, antes de que el widget este en uso y hayas recibido donaciones, una vez vez hayas recibido donaciones no lo podrás eliminar) |
 |
Puedes poner un widget por default tanto para lead como para donación |
Paso a paso para crea un formulario tipo widget
1. Pasos iniciales para crear un formulario tipo widget.
- Selecciona la opción + CREAR WIDGET.

2. Luego, escribe el nombre del formulario y selecciona el objetivo de este (ya sea donación o lead)

2. Conoce la estructura del editor del formulario tipo widget
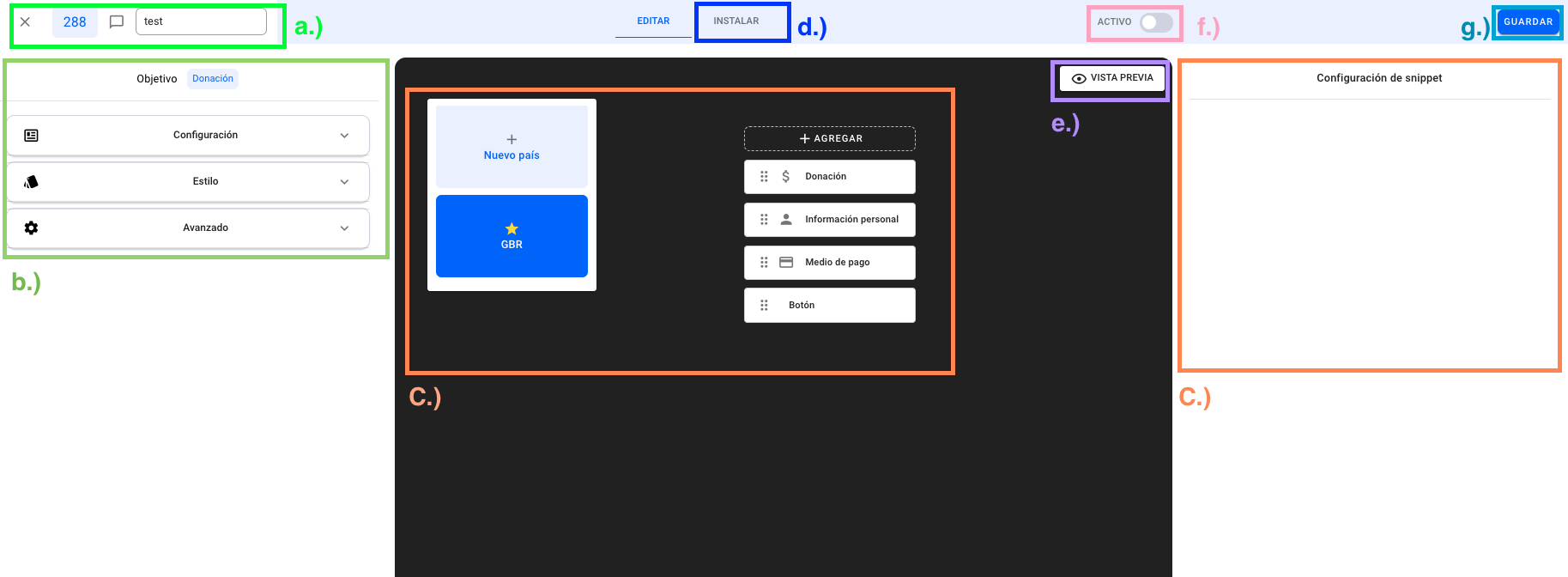
Luego ingresarás el editor, que está estructurado así:
| a. | ID formulario y nombre del formulario | |
| b. | Configuraciones globales, | Configuraciones básicas de la estructura general del formulario, que no cambian así tengas configurado varios idiomas. |
| c. | Configuración por Países y snippets, | Configuración de contenido del formulario que varia según cada país/idioma. |
| d. | Instalación, | Instrucción de cómo instalar el widget del formulario en tu website. |
| e. | Vista previa, | Previsualización del diseño del formulario. |
| f. | Activación formulario, | Botón de activar o desactivar formulario. |
| g. | Guardar Cambios, | Botón para guardar cambios. |
*Snippets: complementos

3. Crea un formulario tipo widget en 3 pasos
Sigue estos 3 pasos, en el siguiente orden para crear tu formulario tipo widget:
Paso 1. Configuración Global
Configuraciones básicas de la estructura general del formulario, que no cambian así tengas configurado varios idiomas.
Debes llenar la configuración global, que comprende 3 pasos:
Configuración
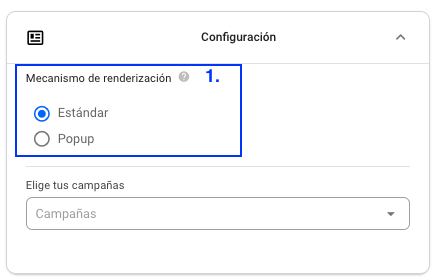
Aquí debes seleccionar
- La plantilla entre estandar o popup.
- Estandar: es el diseño convencional
- Pop up: Aparece como un botón que al ser cliqueado se abre el form.


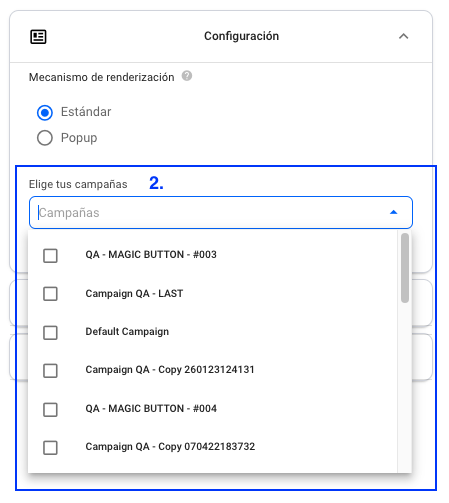
2. Elegir la o las campañas a las que pertenece el formulario.

3. Puedes seleccionar la opción de habiliar el selector de idioma*.
- Recuerda que esto habilita la opción para que el donante sea quien seleccione en qué idiomar ver el formulario.
- Esto depende de los Países que actives en el paso 2. País/Idioma

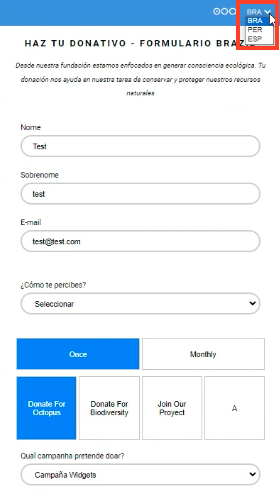
*Cómo se visualiza el selector de idioma:

Bien, ahora sigue con el paso llamado <Estilos> En la siguiente pestaña. ⇓
Estilo
Aquí debes seleccionar
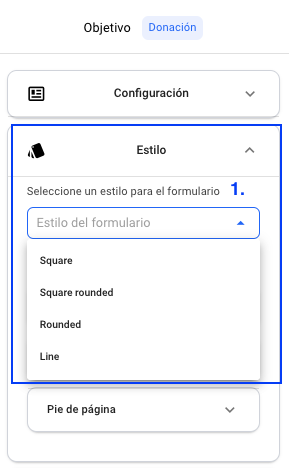
- El estilo de las cajas del formulario (cuadrados, cuadrados con puntas redondas, redondas o líneas)

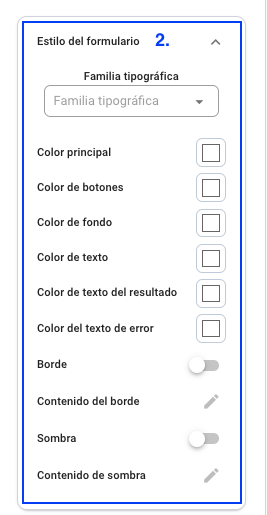
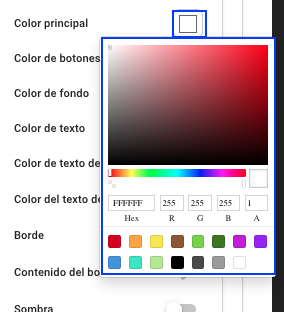
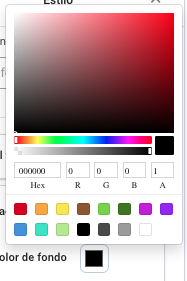
2. Los colores del estilo del formulario, aquí personalizarás los colores de cada fragmento del formulario, selecciona el cuadrado de la derecha y selecciona de la gama de color, el deseado o puedes añadir el RGB o HEX de tu organización:


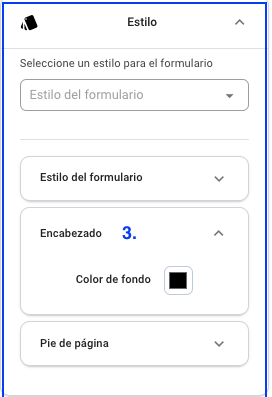
3. El color del encabezado del formulario, el encabezado es la franja superior del formulario:


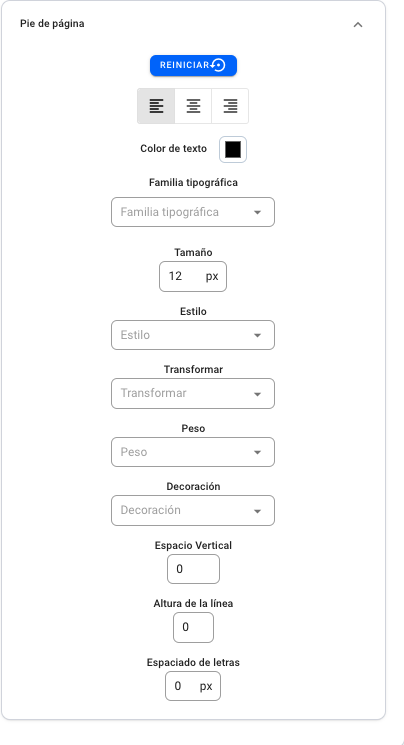
4. Editor del pie de página:
Aquí seleccionarás, la alineación, fuente, colores, estilos de fuente del pie de página:

Luego, sigues con el paso <Avanzado> En la siguiente pestaña. ⇓
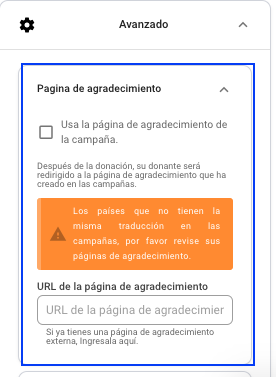
Avanzado
En este paso, seleccionarás,
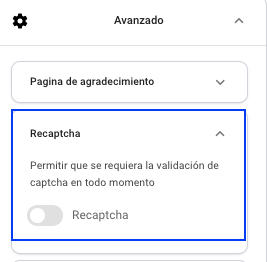
- La página de agradecimiento, puedes usar la página de agradecimiento de la campañas o una URL independiente que externa.

2. Activarás el Recaptcha, recuerda que esta es una validación de seguridad que activas en el formulario

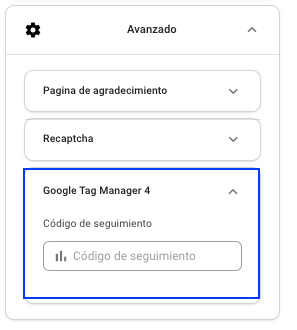
3. Tu código de seguimiento de GA4 o GTM4 (este paso es opcional).

Luego, sigues con el <Paso 2. Configuración País> En la siguiente pestaña. ⇓
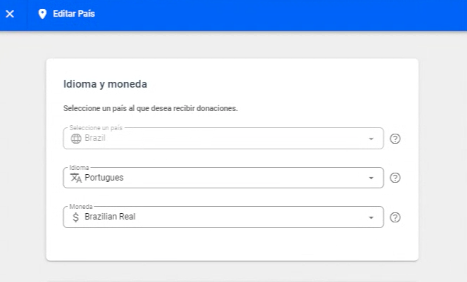
Paso 2. Configuración País/Idioma
Aquí debes activar el o los idiomas que quieres tener en tu formulario:
a. Siempre saldrá por defecto el idioma de tu organización identificado con el ícono de estrella 🌟
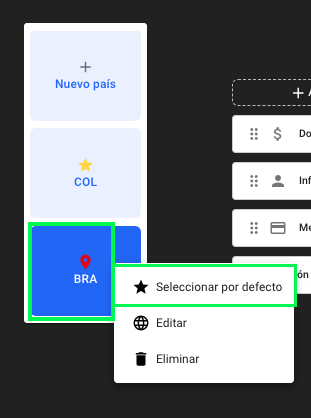
b. Si deseas cambiar el país por defecto, debes seleccionar el país que deseas y hacer clic derecho, y luego seleccionar la opción
< Seleccionar por defecto>

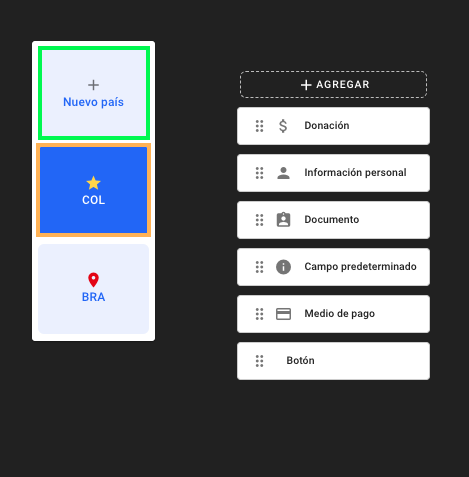
c. Si quieres añadir un nuevo País, deberás hacer el clic en el <+ Nuevo país>

y seguir los pasos, seleccionar el país, el idioma para dicho país y la moneda para ese país.

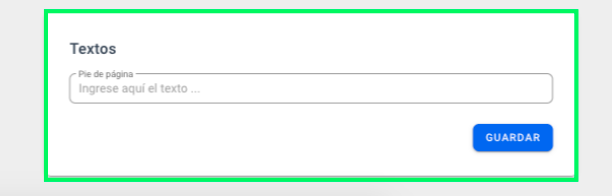
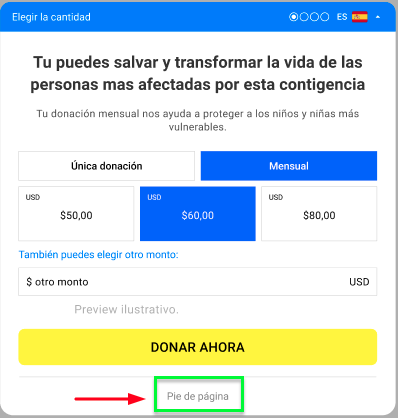
Luego, en textos: vas a escribir el <Pie de página>*, que es la frase ubicada en la parte de abajo que acompaña el formulario.

*Visualización de pie de página en formulario tipo widget:

Luego haz clic en guardar y sigue con la creación de los snippets o componentes del formulario, en el paso de abajo ⇓
Paso 3. Configuración Snippets
Los snippet son los componentes del formulario.
Debes editar los snippets por País, es decir para Colombia debe editar los componentes y luego hacer lo mismo para cada País que tengas habilitado.
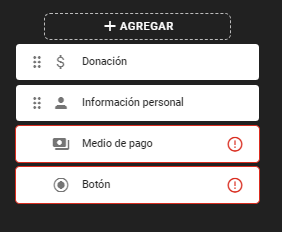
Nota: Cuando se crea un form de donación, siempre aparecerán estos snippets (componentes) por defecto

¿Cómo añado un nuevo snippet (componente)?
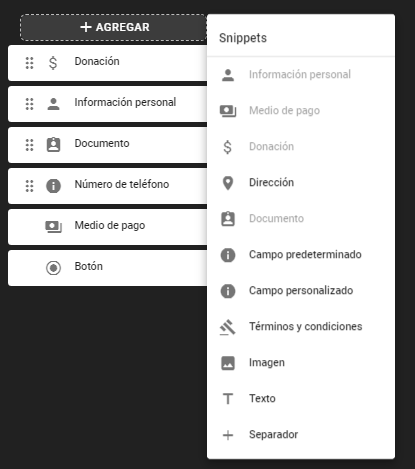
Si quieres añadir nuevos snippets o elementos para tu formulario, solo debes dar clic en < + AGREGAR> y seleccionar el tipo de elemento entre las opciones que se muestra:

Para editar cada snippet (componente) debes seleccionarlo y editarlo en el panel de la derecha.

¡Importante!
Te recomendamos iniciar con el snippet, MEDIOS DE PAGO y luego seguir con el snippet DONACIÓN, el resto de los snippets los puedes editar en el orden que desees. Recuerda siempre guardar al finalizar la configuración para que funcione correctamente.
Puedes añadir las páginas que desees en tu formulario, añadiendo el snippet SEPARADOR
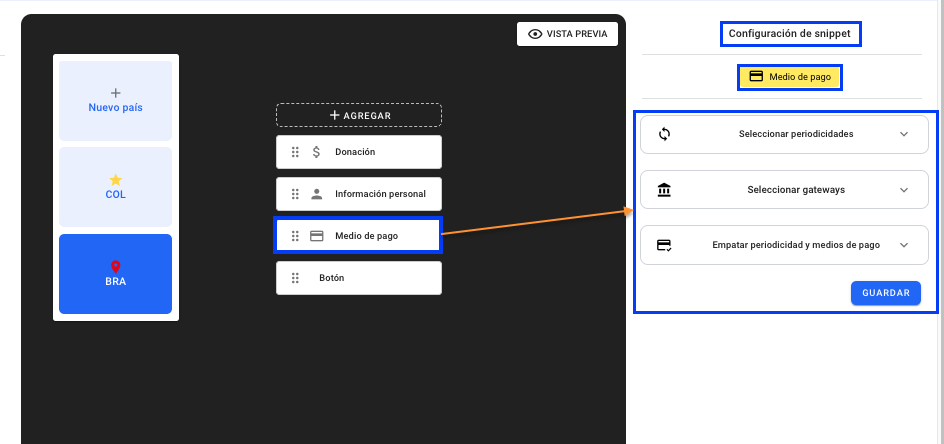
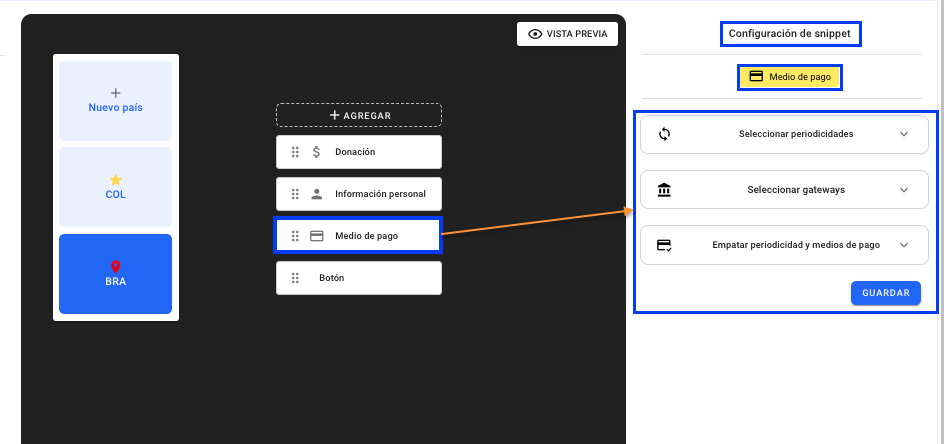
Snippet (componente) Medio de pago
Este componente editas:

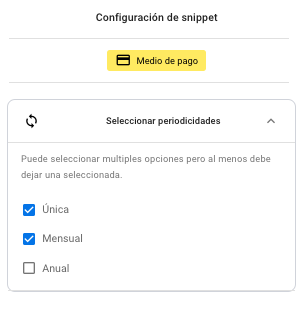
- Los montos de donación que quieres añadir

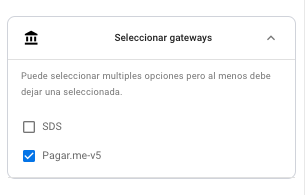
- La o las pasarelas de pago que quieres tener disponible en tu formulario

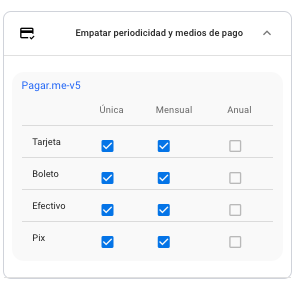
- Los métodos de pago que quieras habilitar

Una vez tengas el componente listo, le das clic en Guardar y continúas con el componente <Donación>
Snippet (componente) Donación
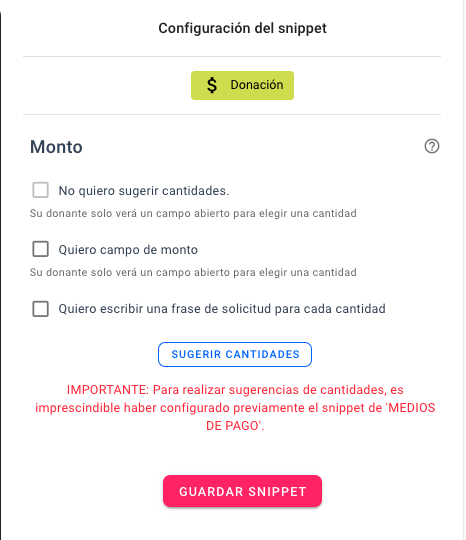
Aquí vas a editar los elementos que tengan que ver con
- Los montos de donación
- Activación de campo de monto

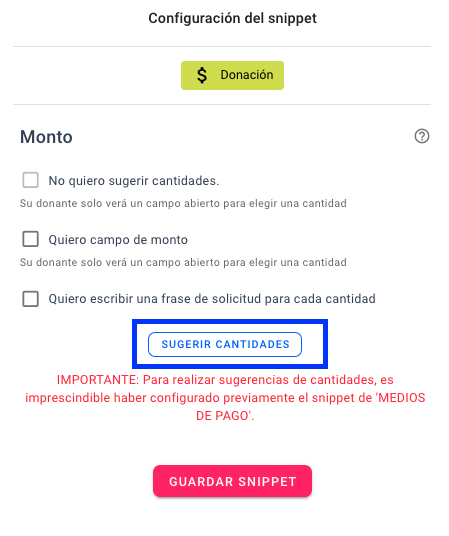
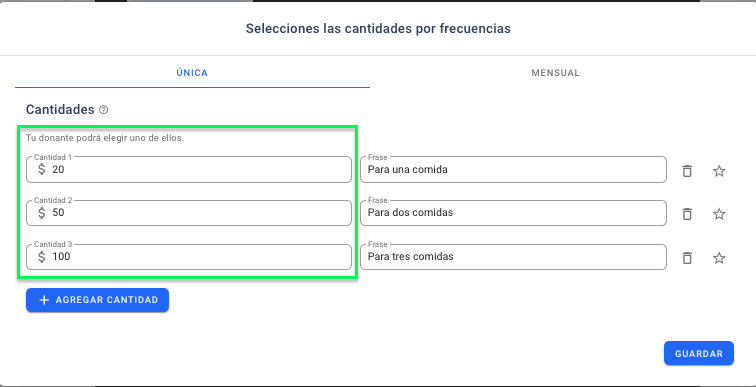
y sugerir cantidades, para esto haz clic en en el botón <Sugerir cantidades> y añade las cantidades que quieres habilitar en tu formulario:

En la parte izquierda añades los montos de donación que quieres tener en tu formulario

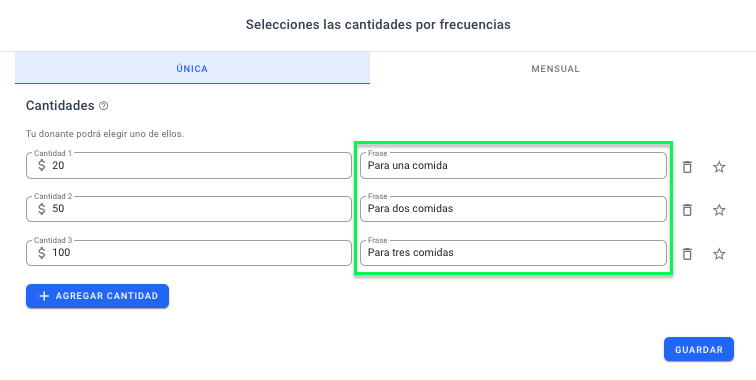
En la parte derecha, añades las frases que acompañen cada monto de donación (esta parte es opcional):

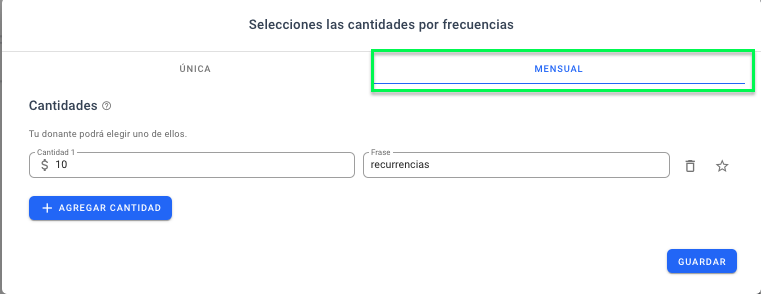
Debes hacer el mismo ejercicio, para la frecuencia Mensual:

Una vez termines, haz clic en Guardar y continuas con el siguiente snippet de tu elección.
Snippet (componente) Información Personal
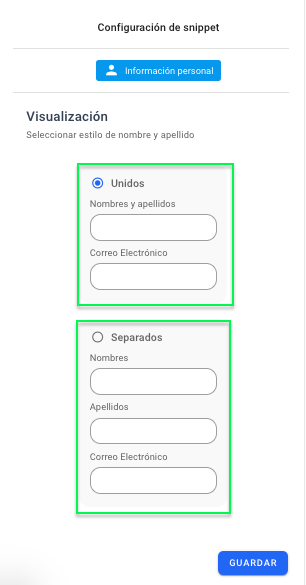
Este componente, configuras el campo de Nombre y correo electrónico.
Ya sea si lo quieres campos unidos (Nombre completo)
O campos por separado ( Nombre / apellido)

Una vez finalices, haz clic en Guardar y continúas con el siguiente snippet de tu elección.
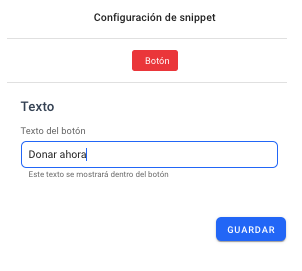
Snippet (componente) Botón o Call to action
Aquí editarás el nombre del llamado a la acción de tu formulario.
Ya sea DONA AHORA, APORTA, QUIERO HACER UNA DONACIÓN o la frase que desees:

Una vez finalices, haz clic en Guardar y continúas con el siguiente snippet de tu elección.
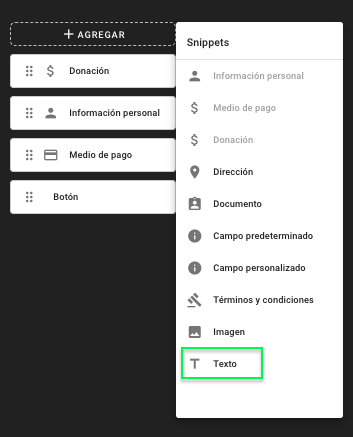
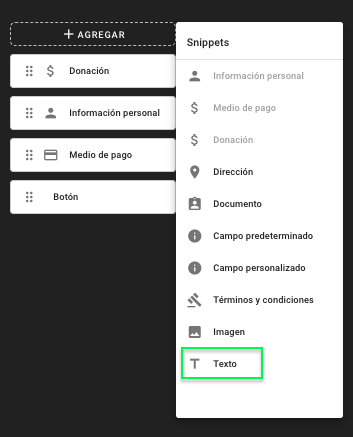
Snippet (componente) Título del formulario
Debes añadir un nuevo snnipet y seleccionar la opción <TEXTO>
Luego deberás arrastrarlo para que sea el primer snippet (componente) seleccionando los puntos laterales a la derecha y arrastrando el elemento hacia arriba:

Como lo explica el siguiente video:
Una vez finalices, haz clic en Guardar y continúas con el siguiente snippet de tu elección.
Snippet (componente) Descripción del formulario
Haces el mismo ejercicio que con el snippet del Título del formulario.
Debes añadir un nuevo snnipet y seleccionar la opción <TEXTO>
Luego deberás arrastrarlo para que sea el segundo snippet (componente) seleccionando los puntos laterales a la derecha y arrastrando el elemento hacia arriba:

Como lo explica el siguiente video:
Una vez finalices, haz clic en Guardar y continúas con el siguiente snippet de tu elección.
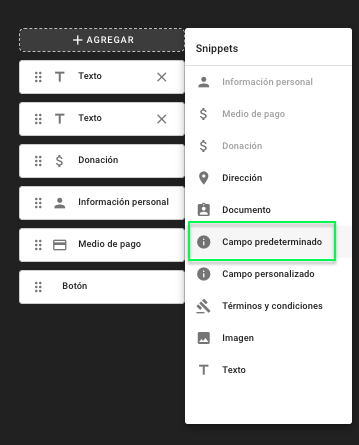
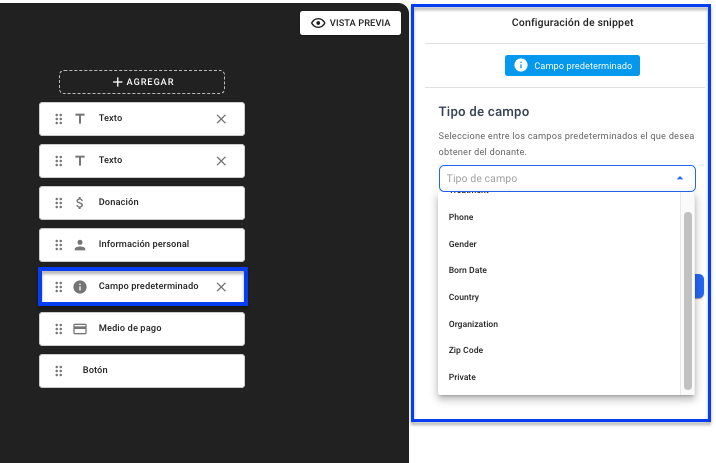
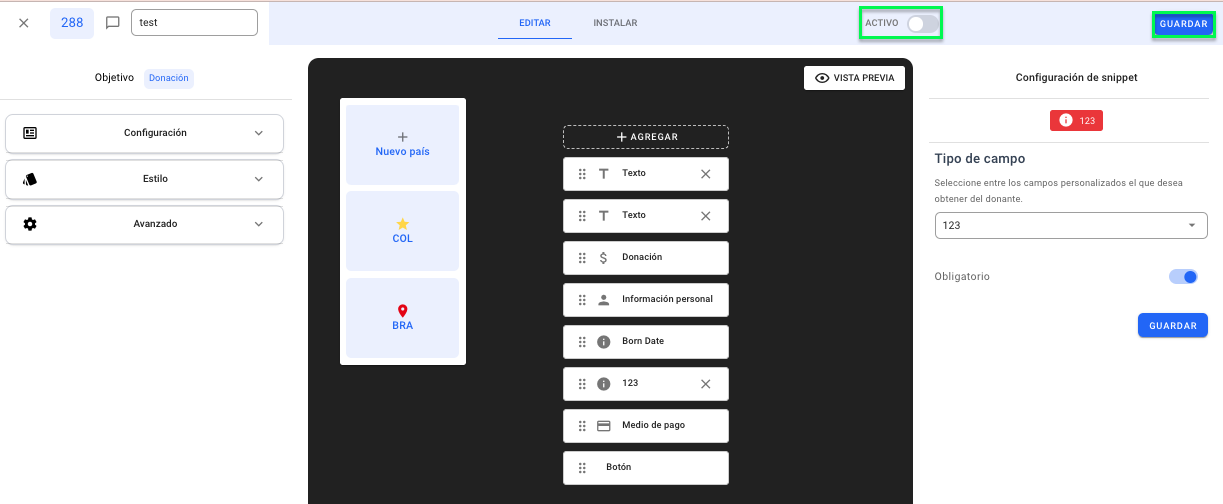
Snippet (componente) Campos predeterminados
Si deseas añadir campos de datos a tu formularios, que sean campos predeterminados ( ya creados por afrus), solo debes seleccionar la opción y arrastrarla en el lugar que deseas:

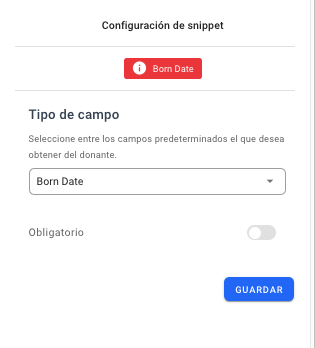
Adicional para añadir, el o los campos predeterminados, selecciona la opción y editalo en el panel derecho:

Para añadirlo, haz clic en Guardar

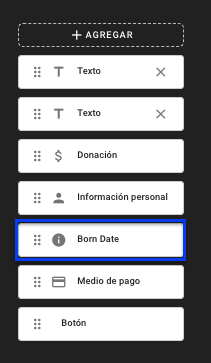
y luego verás el campo añadido en el listado de snippets:

haz el mismo ejercicio con los demás campos predeterminados que desees añadir en el formulario.
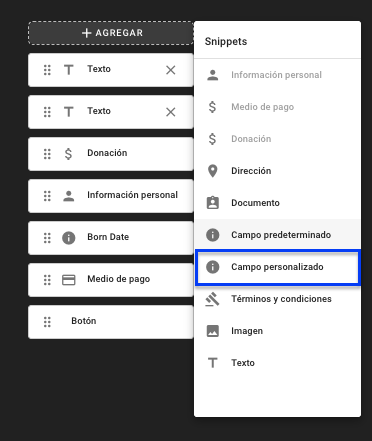
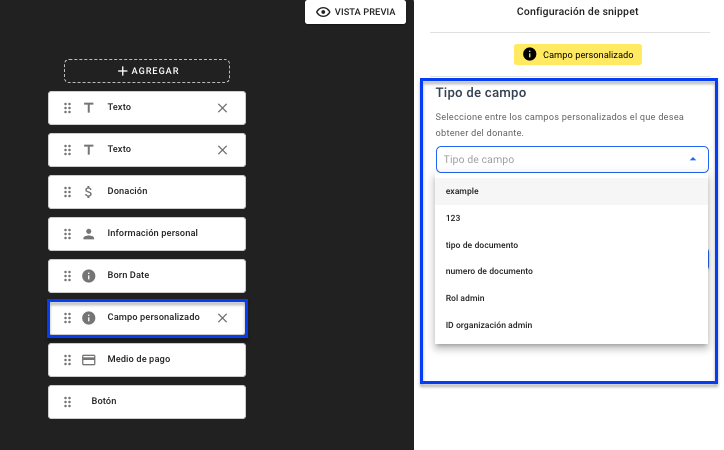
Snippet (componente) Campos Personalizados
Recuerda que antes de de seleccionar las opciones de campos personalizados, deberás crearlos en ajustes de organización > campos personalizados. O sigue el manual.
Ver manual de campos personalizados
Si deseas añadir campos de datos a tu formularios, que sean campos predeterminados ( ya creados por afrus), solo debes seleccionar la opción y arrastrarla en el lugar que deseas:


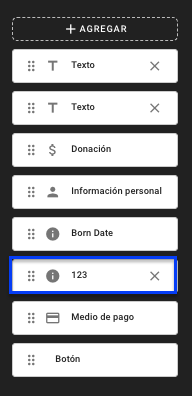
Para añadirlo, haz clic en Guardar

haz el mismo ejercicio con los demás campos personalizados que desees añadir en el formulario.
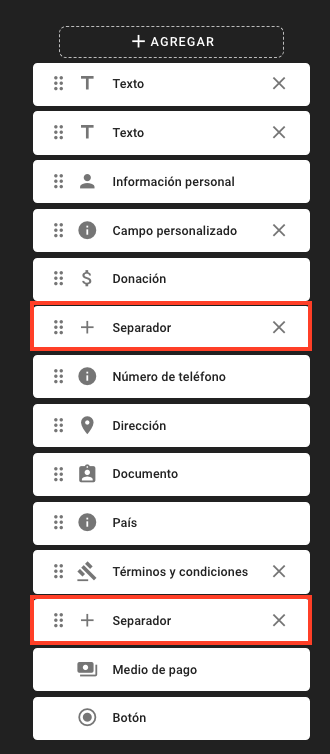
Snippet (componente) Separador
Este separador te permite añadir nuevas pasos a tu formulario, esto quiere decir que donde lo pongas afrus entenderás que a partir de ahí hay una nueva página:

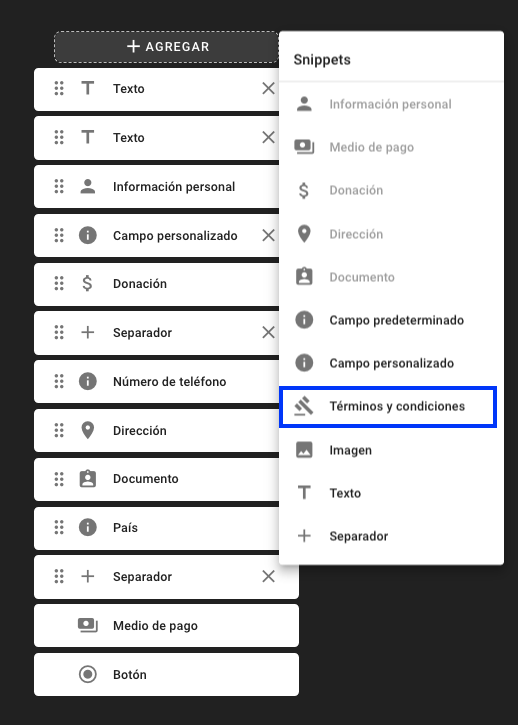
Snippet (componente) Términos y condiciones
Este snippet te permite tener check box de términos y condiciones en el formulario.
Solo debes añadir >AGREGAR> y seleccionar el snippet de TERMINOS Y CONDICIONES:

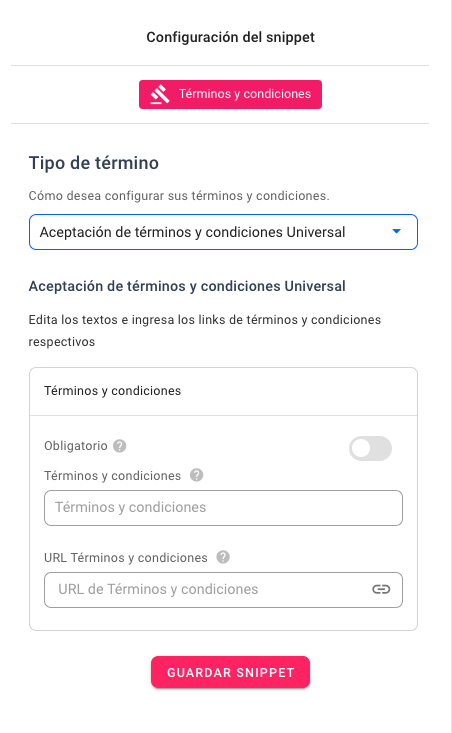
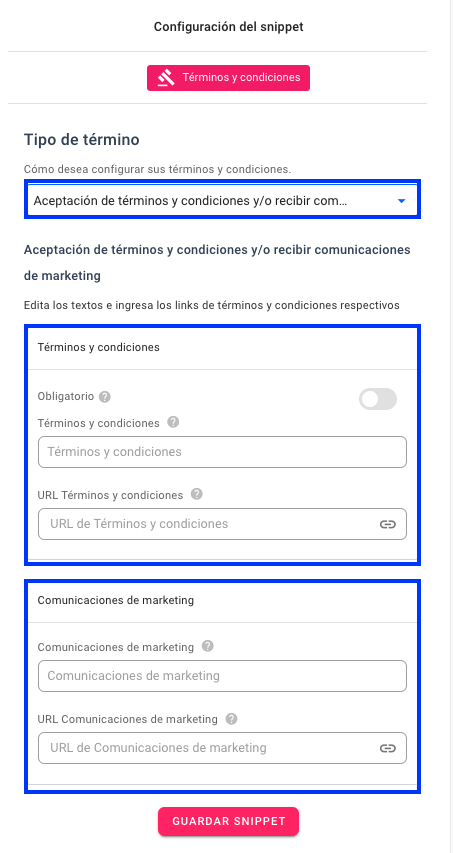
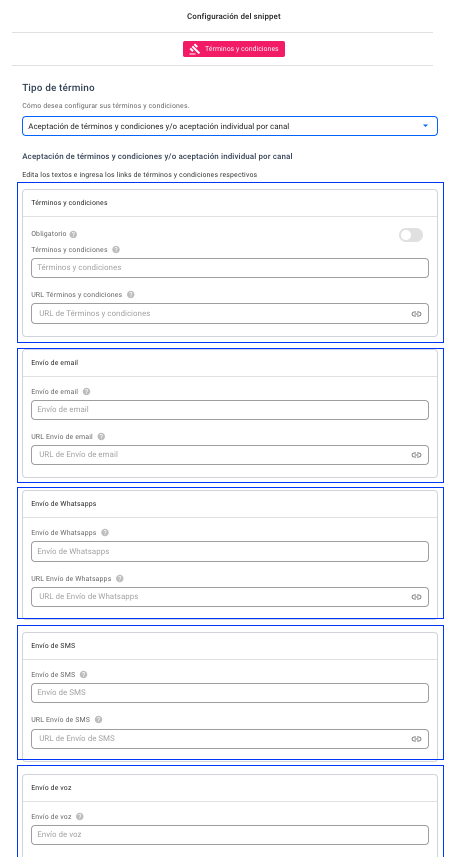
Existen 3 tipos de términos y condiciones:
| Aceptación universal: | aceptas Políticas de privacidad, y de marketing para todos los canales de comunicación |  |
| Aceptación de T&C y/o Políticas de comunicación: | Aquí separas las politicas y te aparece 2 (dos) checkboxs y el donante puede elegir la que quiera, si las acepta las acepta para todos los canales. |  |
| Aceptación de T&C y aceptación individual por cada canal de comunicación: | El donante verá un check box de T&C y un check box para cada canal de comunicación. |  |
Para finalizar con los cambios realizados, haz clic en Guardar y activa el formulario:

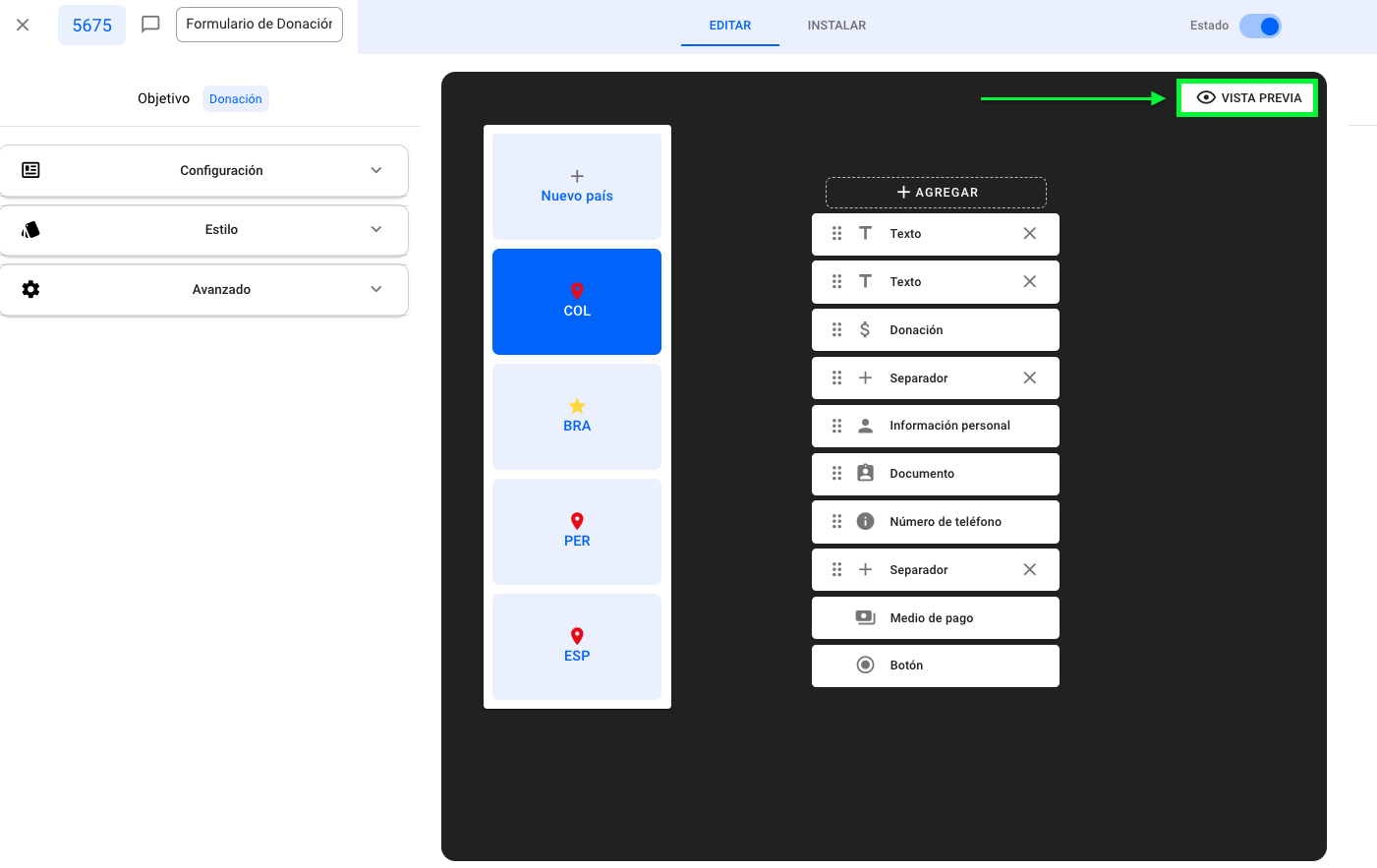
4. ¿Cómo visualizar el formulario tipo widget en Vista previa?
Para visualizar tu formulario tipo widget. Como diseño final, solo debes hacer clic en el ícono de Ojo <Vista previa>

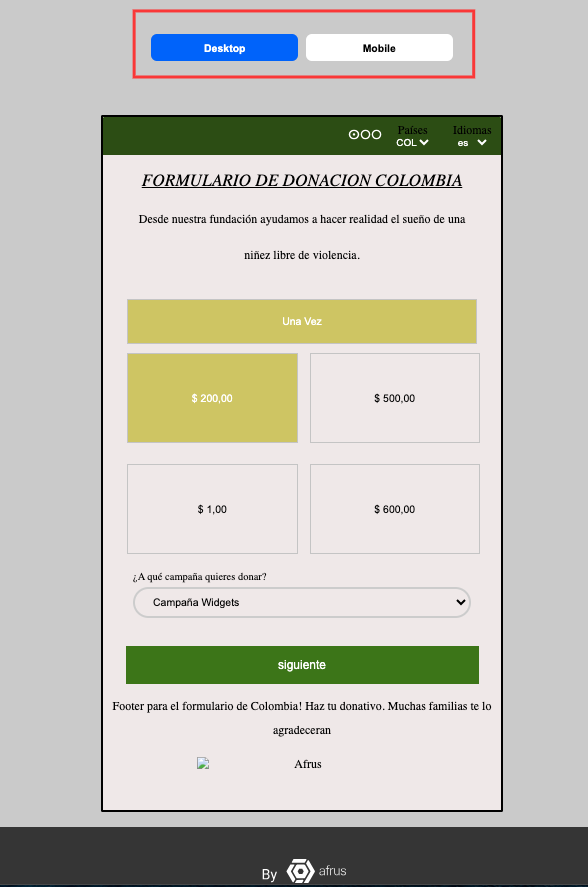
Una vez hagas clic en el ícono, se abrirá una nueva pestaña con la vista previa de tu formulario.
Podrás seleccionar entre vista DESKTOP o MOBILE

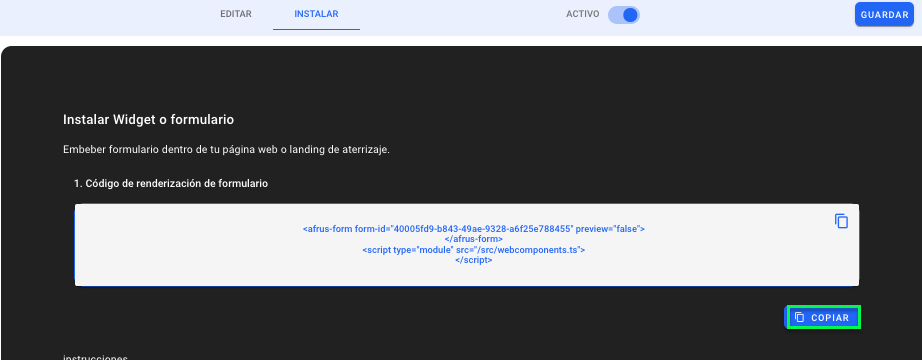
5. ¿Cómo instalar el formulario tipo widget en la website?
Sigue los pasos descritos en INSTALAR.
- Haz clic en el ícono de COPIAR, para copiar el código de renderización del formulario.

2. Luego, dirígete al editor de tu página web, (wordpress, drupal, joomla, shopify) etc.. pega el código en la ubicación del diseño de la página web, donde quieres visualizar el formulario.
Visualiza el video tutorial sobre
¿Cómo crear un formulario tipo widget?